React에서 사용하는 three.js : React Three Fiber (R3F)
React Three Fiber Documentation
React-three-fiber is a React renderer for three.js
docs.pmnd.rs
Three.js는 WebGL을 사용하는 3D 그래픽 라이브러리
R3F는 React와 Three.js를 통합하여 React 기반 애플리케이션에서 Three.js를 사용할 수 있도록 도와주는 도구
관련 라이브러리 install
npm install three @types/three @react-three/fiber
or
yarn add three @types/three @react-three/fiberApp.jsx
App 파일에 Canvas 태그 추가
Box3D 컴포넌트에서 Canvas 내부 내용을 그려줄 것이다
import { Canvas } from '@react-three/fiber';
import Box3D from './Box3D';
import './App.css';
const App = () => {
return (
<Canvas>
<Box3D />
</Canvas>
);
};
export default App;App.css
css 설정없이 작업하면 크기가 작으니 일단은 잘 보이게 크기를 준다
body {
padding: 0;
margin: 0;
}
#root {
width: 100%;
height: 100vh;
}Box3D.jsx
boxGeometry (상자 모양의 3D 객체를 생성한다)
mesh 태그(3D 객체를 만들 수 있는 클래스)를 만들고 그 안에 <boxGeometry /> 박스 추가
boxGeometry의 args 속성을 사용하여 배열로 [가로, 세로, 깊이] 값을 설정해주면 크기가 지정된다
const Box3D = () => {
return (
<>
<axesHelper />
<mesh>
<boxGeometry />
// <boxGeometry args={[2, 3, 4]} />
<meshStandardMaterial color={'blue'} />
</mesh>
</>
);
};
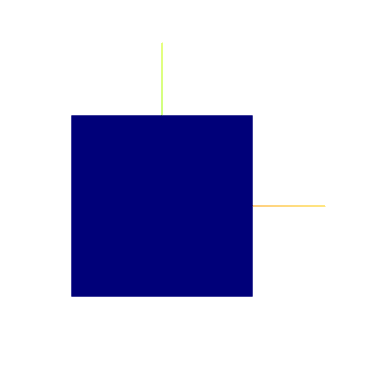
export default Box3D;boxGeometry 만 추가하면 회색의 네모 모양만 나온다

meshStandardMaterial color={'blue'} 으로 도형의 색 설정
directionalLight 직사광 추가
빛이 있어야 도형의 색이 보인다
<directionalLight position={[1, 1, 1]} /> 으로 설정해준다
position은 배열로 표현되고 X, Y, Z 축을 따라 빛의 위치를 지정한다
X축으로 1,
Y축으로 1,
Z축으로 1의 위치에 직사광을 배치한다

const Box3D = () => {
return (
<>
<directionalLight position={[1, 1, 1]} /> {/* 직사광 추가 */}
<axesHelper />
<mesh rotation={[0, (45 * Math.PI) / 180, 0]}>
<boxGeometry />
<meshStandardMaterial color={'blue'} />
</mesh>
</>
);
};
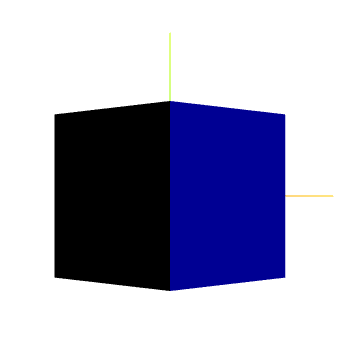
export default Box3D;rotation 추가
rotation을 넣어 도형에 입체감을 넣어보았다
rotation={[0, (45 * Math.PI) / 180, 0]}
X축 회전 : X축 회전하지 않음
Y축 회전 : 45도를 라디안으로 변환한 값
Z축 회전 : Z축 회전하지 않음
Y축 중심으로 45도 회전했다는 뜻이다.

useFrame 훅 사용 ( 자동 회전 모션 추가 )
우선 React의 useRef 를 이용해 이전에 만들어 놓은 mesh 상자를 참조시킨다
R3F에서 제공하는 useFrame 훅 사용
매 프레임이 렌더링 되기 직전에 실행하는 함수
매 프레임마다 mesh의 rotation값을 변경하여 회전효과를 줄 것이다
import { useRef } from 'react';
import { useFrame } from '@react-three/fiber';
const Box3D = () => {
const refMesh = useRef();
useFrame((state, delta) => {
// delta - 이전 프레임과 현재 프레임 사이의 경과시간 ms
refMesh.current.rotation.y += delta;
});
return (
<>
<directionalLight position={[1, 1, 1]} /> {/* 직사광 추가 */}
<axesHelper />
<mesh ref={refMesh} rotation={[0, (45 * Math.PI) / 180, 0]}>
{/* x축으로 0도, y축으로 45도, x축으로 0도 만큼 회전해라 */}
<boxGeometry />
<meshStandardMaterial color={'blue'} />
</mesh>
</>
);
};
export default Box3D;
'Three.js' 카테고리의 다른 글
| [Three.js ] Three.js dat.GUI를 이용해보자 (0) | 2019.05.06 |
|---|---|
| [Three.js ] Three.js 간단한 Animation를 넣어보자 (1) | 2019.04.03 |
| [Three.js ] Three.js를 시작해보자 (2) | 2019.03.27 |


