E2E 테스트 ( End-to-End )
사용자의 관점에서 애플리케이션을 테스트
애플리케이션의 모든 부분이 의도한 대로 작동하는지 확인하는 데 중점을 둔다
cypress
Cypress is a next generation front end testing tool built for the modern web. Latest version: 13.5.0, last published: 5 days ago. Start using cypress in your project by running `npm i cypress`. There are 521 other projects in the npm registry using cypress
www.npmjs.com
라이브러리 install
npm install --dev cypress
yarn add --dev cypressCypress 공식 사이트
정말 친절하다
Why Cypress? | Cypress Documentation
What you'll learn
docs.cypress.io
package.json
scripts 추가
"scripts": {
"cypress:open": "cypress open"
},typescript를 사용한다면 tsconfig.json에도 추가
**cy.ts파일에서 cy를 찾을 수 없다고 ( cannot find name cy ) 소스코드에서 빨갛게 표시가 되었다
compilerOptions : types": ["cypress"] 넣으니 해결
{
"compilerOptions": {
"types": ["cypress"]
},
"include": ["./cypress/**/*"]
}cypress.config.ts 파일 새로 추가
baseUrl에 test할 페이지 주소를 넣어준다
import { defineConfig } from 'cypress';
export default defineConfig({
e2e: {
baseUrl: 'http://localhost:1234',
},
})cypress:open: "cypress open"를 실행하면

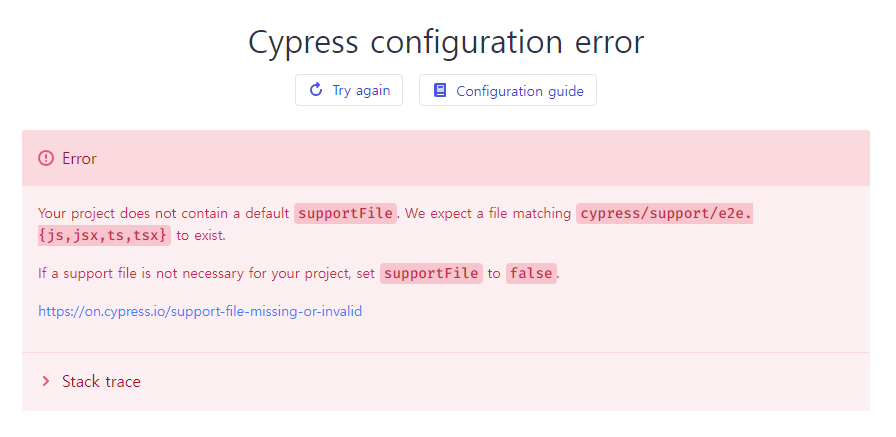
E2E Testing 클릭 하면 에러 발생


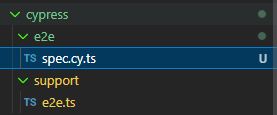
시키는 대로 cypress > support > e2e.ts
폴더와 ts 파일을 만들어서 준다
( 자동으로 생성될거같은데 아니네... )
e2e.ts 내용은 비어있다
이게 맞는지는 좀더 알아봐야겠다
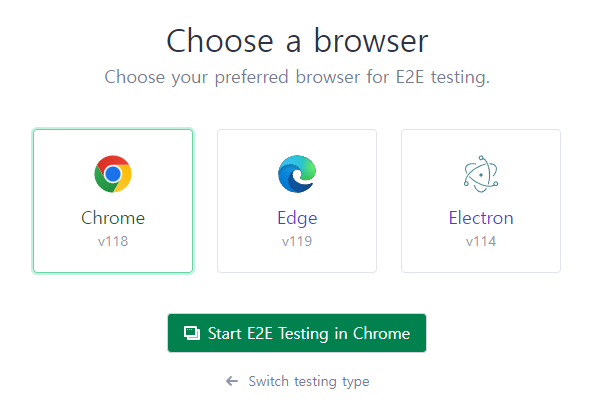
폴더와 파일 생성 후 E2E Testing 누르면 브라우저를 고르라고 한다

크롬으로 진행하고 start 하면 크롬창이 하나 뜬다



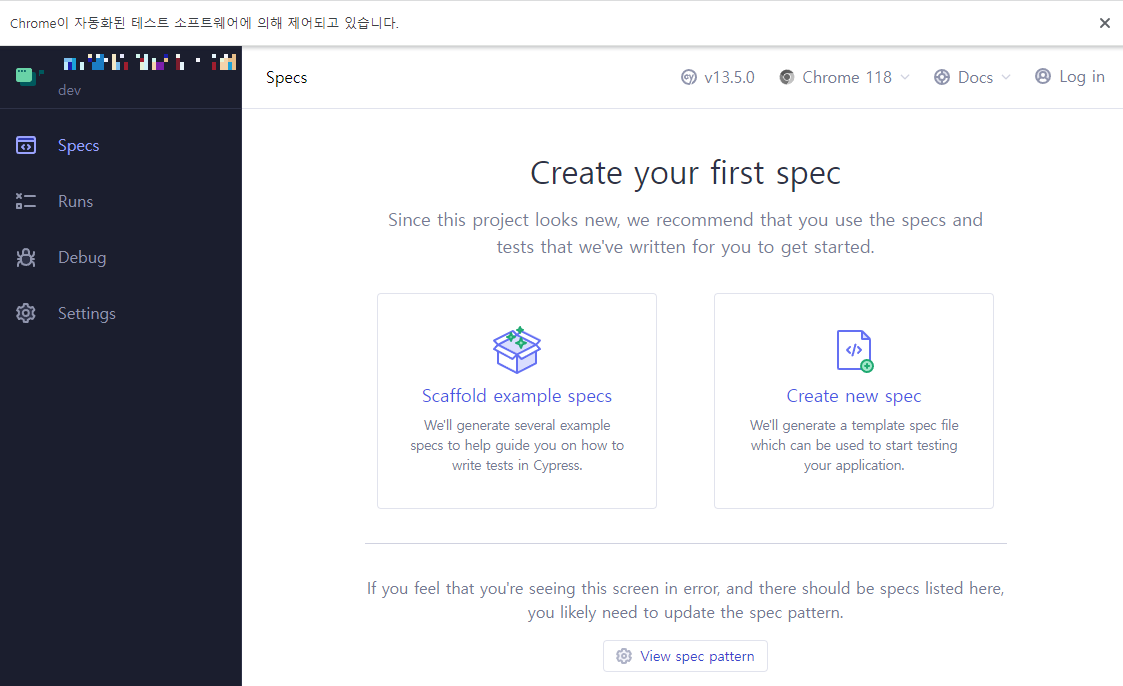
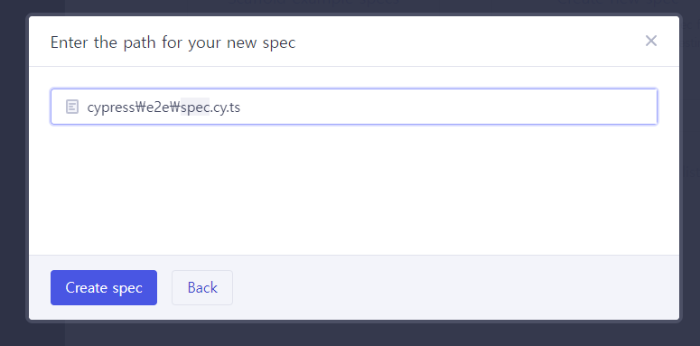
Create new spec으로 새로운 E2E 테스트 파일을 만든다

( 드디어 뭔가는 자동으로 생기는군 )
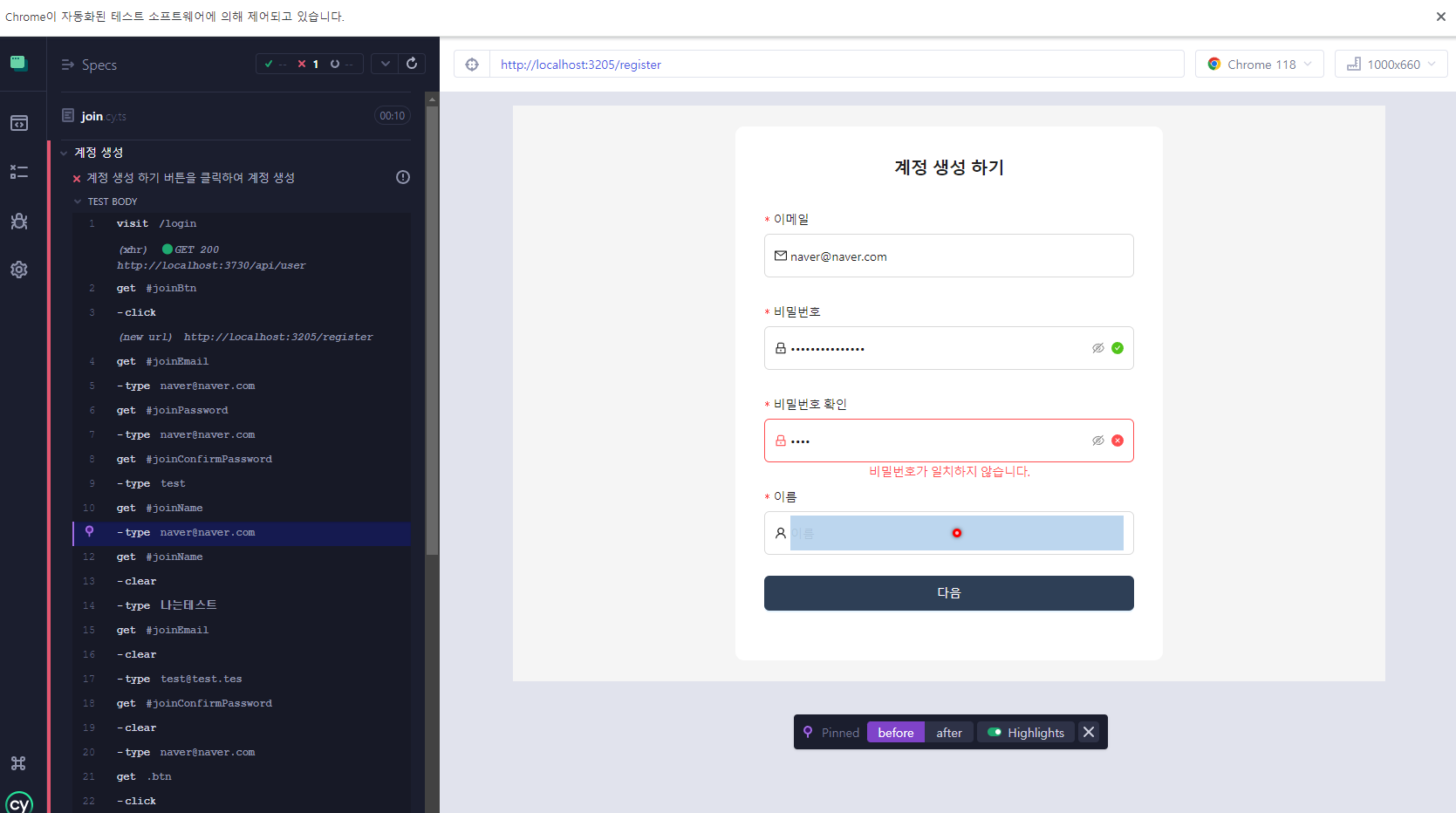
describe('계정 생성', () => {
it('계정 생성 하기 버튼을 클릭하여 계정 생성', () => {
cy.visit('/login');
cy.get('#joinBtn').click();
cy.get('#joinEmail').type('naver@naver.com');
cy.get('#joinPassword').type('naver@naver.com');
cy.get('#joinConfirmPassword').type('test');
cy.get('#joinName').type('naver@naver.com');
cy.get('#joinName').clear().type('나는테스트');
cy.get('#joinConfirmPassword').clear().type('naver@naver.com');
cy.get('.btn').click();
cy.get('#resultDone').click();
});
});

신기하네
'메모같은기록' 카테고리의 다른 글
| [Flutter] iOS 에뮬레이터에서 가상 키보드 보이도록 설정 (0) | 2024.06.04 |
|---|---|
| 내가 쓰기 좋았던 목업 사이트 (0) | 2024.03.13 |
| [React] react-csv 사용 데이터 csv 파일 다운로드 (0) | 2023.11.07 |
| [React] exceljs 사용 데이터 엑셀 다운로드 (0) | 2023.11.07 |
| [React] React.memo & useMemo (0) | 2023.11.06 |

