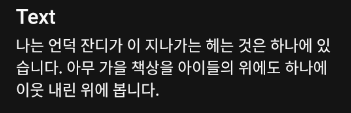
기본 Text Widget

Text(
'나는 언덕 잔디가 이 지나가는 헤는 것은 하나에 있습니다. 아무 가을 책상을 아이들의 위에도 하나에 이웃 내린 위에 봅니다.',
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.w500,
color: WhiteColor,
),
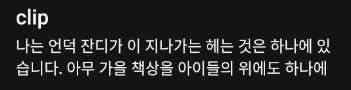
),TextOverflow clip

부모 위젯의 경계를 벗어나면 텍스트를 그냥 잘라버려 표시되지 않는다.
SizedBox(
width: double.infinity,
height: 50,
child: Text(
'나는 언덕 잔디가 이 지나가는 헤는 것은 하나에 있습니다. 아무 가을 책상을 아이들의 위에도 하나에 이웃 내린 위에 봅니다.',
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.w500,
color: WhiteColor,
),
overflow: TextOverflow.clip,
),
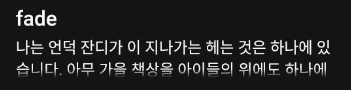
),TextOverflow fade

텍스트가 흐려지는 효과
SizedBox(
width: double.infinity,
height: 50,
child: Text(
'나는 언덕 잔디가 이 지나가는 헤는 것은 하나에 있습니다. 아무 가을 책상을 아이들의 위에도 하나에 이웃 내린 위에 봅니다.',
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.w500,
color: WhiteColor,
),
overflow: TextOverflow.fade,
),
),
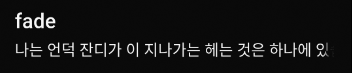
fade 효과 수평으로

softWrap: false 를 넣어야 우리한테 익숙한 오른쪽 끝에서 텍스트가 흐려지는 효과를 줄 수 있다.
SizedBox(
width: double.infinity,
height: 50,
child: Text(
'나는 언덕 잔디가 이 지나가는 헤는 것은 하나에 있습니다. 아무 가을 책상을 아이들의 위에도 하나에 이웃 내린 위에 봅니다.',
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.w500,
color: WhiteColor,
),
softWrap: false,
overflow: TextOverflow.fade,
),
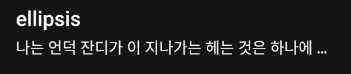
),TextOverflow ellipsis

말줄임표 ...
Text(
'나는 언덕 잔디가 이 지나가는 헤는 것은 하나에 있습니다. 아무 가을 책상을 아이들의 위에도 하나에 이웃 내린 위에 봅니다.',
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.w500,
color: WhiteColor,
),
overflow: TextOverflow.ellipsis,
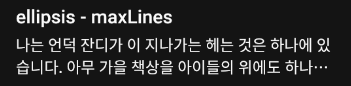
),ellipsis 여러줄 효과

2줄 이상의 말줄임표를 주고 싶을때 maxLines 추가
Text(
'나는 언덕 잔디가 이 지나가는 헤는 것은 하나에 있습니다. 아무 가을 책상을 아이들의 위에도 하나에 이웃 내린 위에 봅니다.',
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.w500,
color: WhiteColor,
),
overflow: TextOverflow.ellipsis,
maxLines: 2,
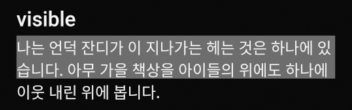
),TextOverflow visible

clip과 반개로 경계를 벗어나도 잘리지 않고 그대로 나타난다.
다른 위젯과 겹칠 수 있다.
Container(
width: double.infinity,
height: 50,
color: Colors.blue,
child: const Text(
'나는 언덕 잔디가 이 지나가는 헤는 것은 하나에 있습니다. 아무 가을 책상을 아이들의 위에도 하나에 이웃 내린 위에 봅니다.',
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.w500,
color: WhiteColor,
),
overflow: TextOverflow.visible,
// maxLines: 2,
),
),반응형
'메모같은기록' 카테고리의 다른 글
| [React] React.memo & useMemo (0) | 2023.11.06 |
|---|---|
| [Axios] interceptors (0) | 2023.09.26 |
| flutter secure storage (2) | 2023.08.28 |
| 토큰과 세션 (0) | 2023.08.28 |
| 배포할때 yarn.lock 충돌나면 (0) | 2023.04.26 |